Loud App
Concept & UX Wires: Chad Bercea, Joey V, Ryan Brinson
UI/UX: Vivek Venkatraman, Chad Bercea
Motion Graphics: Chad Bercea (Video by Bed Head)
Marketing, Print & Front-end Development: Chad Bercea
Brand's submark & App Icon
Loud App
Share music to help your favorite band get more sales. Earn money for every sale you help generate!
After a pretty strong signal that people wanted to interact with musicians, bands, and independent music on their phones, we pivoted the platform to support iOS and Android devices, natively. This enabled us to really get involved with artist distribution via social channels and we were able to help musicians boost sales in some strategic ways.
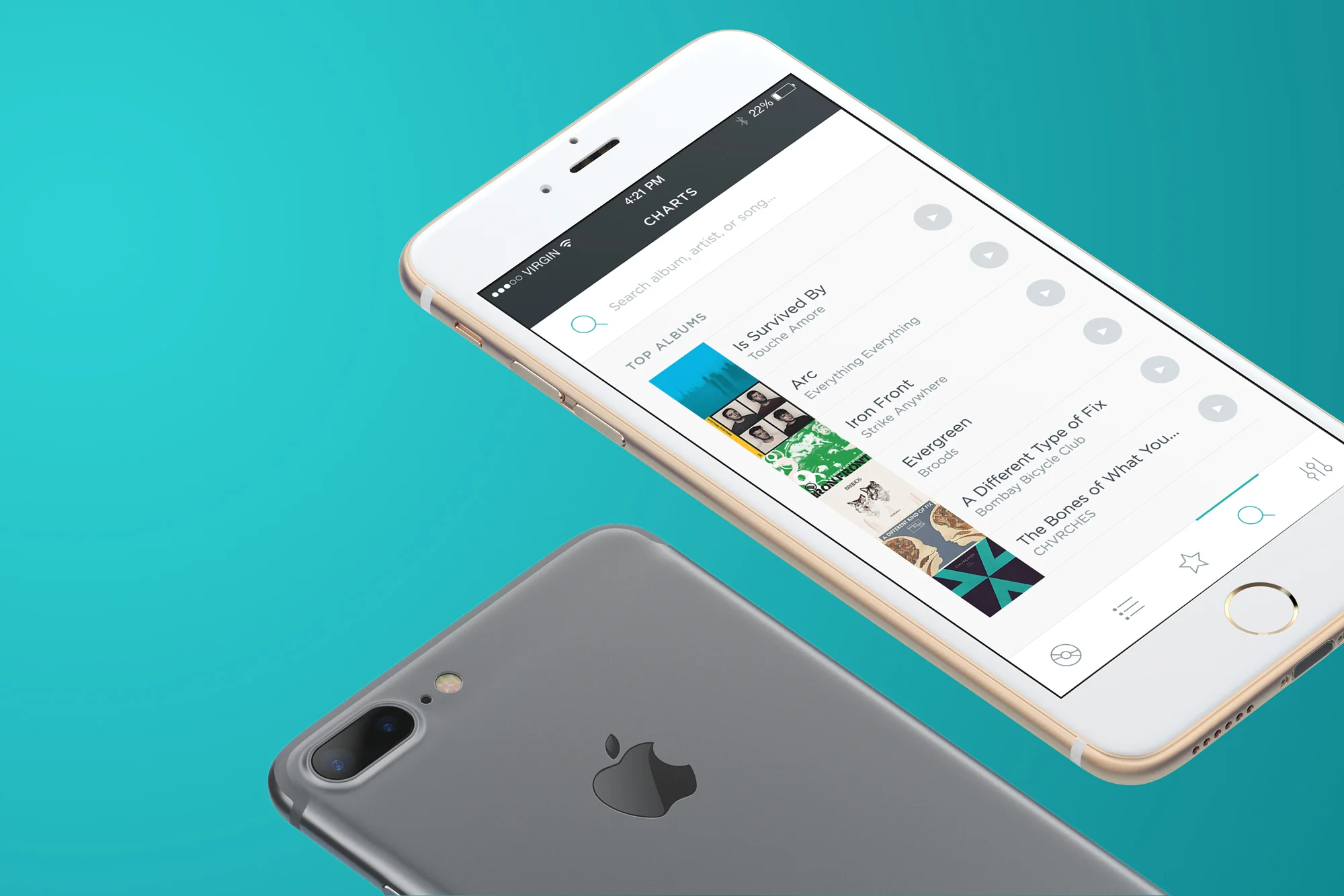
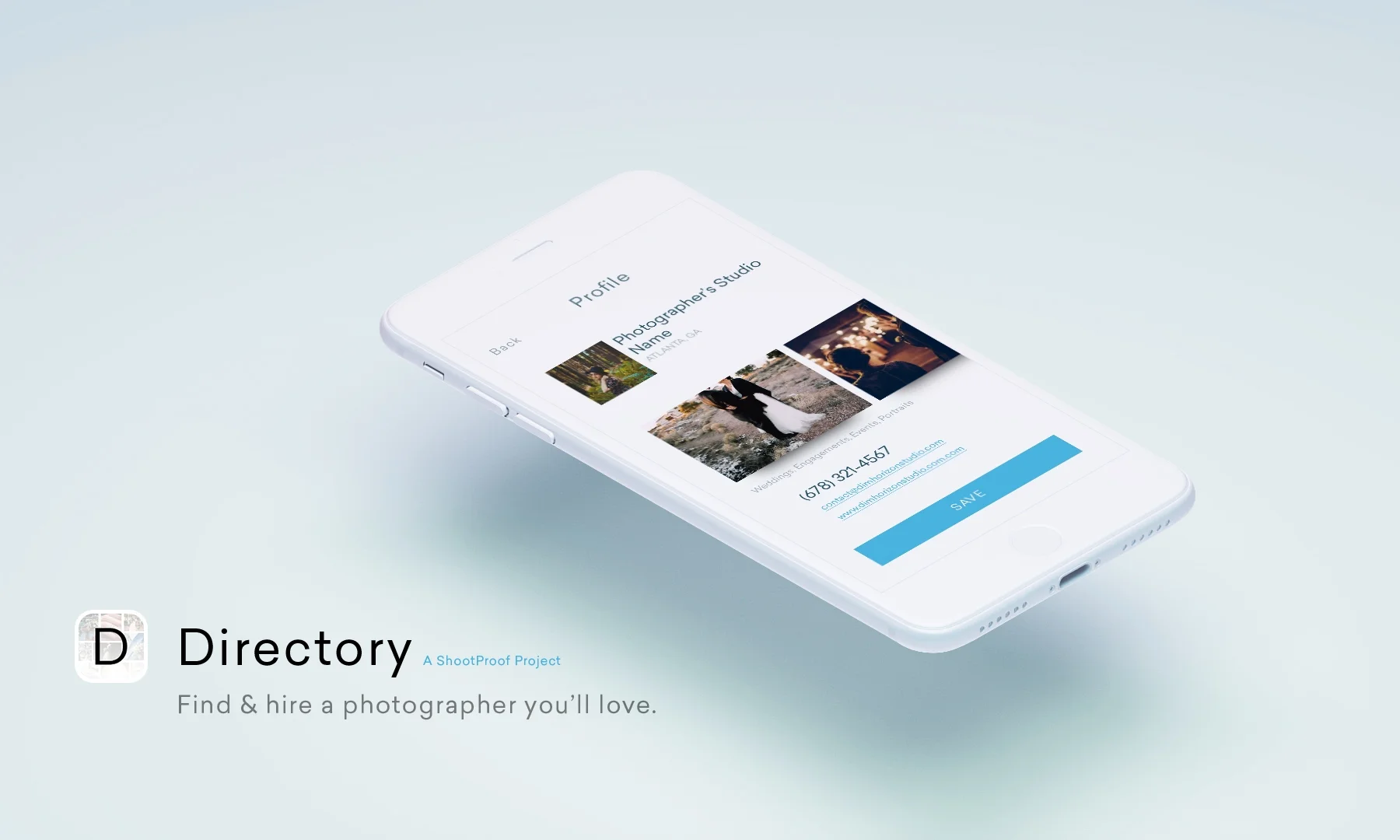
Lifestyle Android Product Shot - Showing off that UI
Marketing & Visual Communications
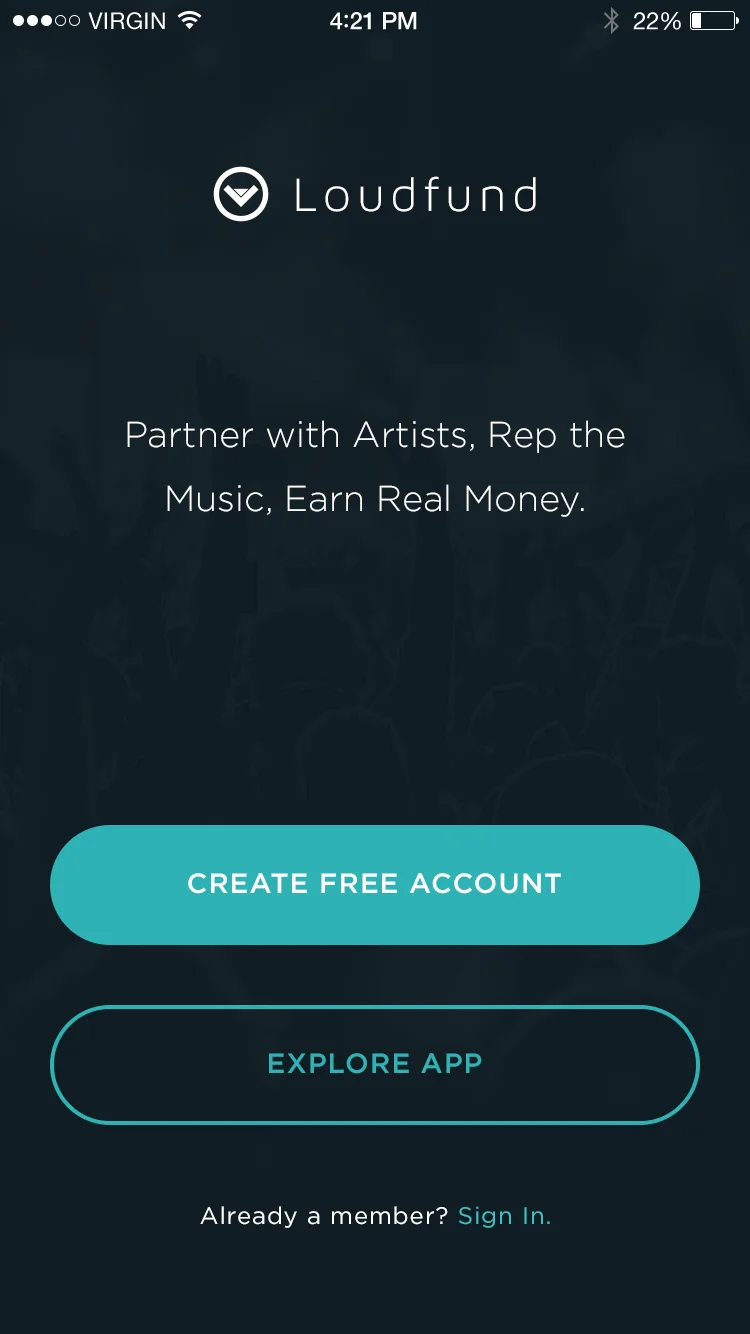
We went with a stripped down marketing approach that was neither too tech or too boring. HD lifestyle shots, hi-fi mock-ups, and basic UX flows help sell the concept. I really wanted to keep the focus on the visual appeal of the app while selling the simplicity of what you'd have to do in the app.
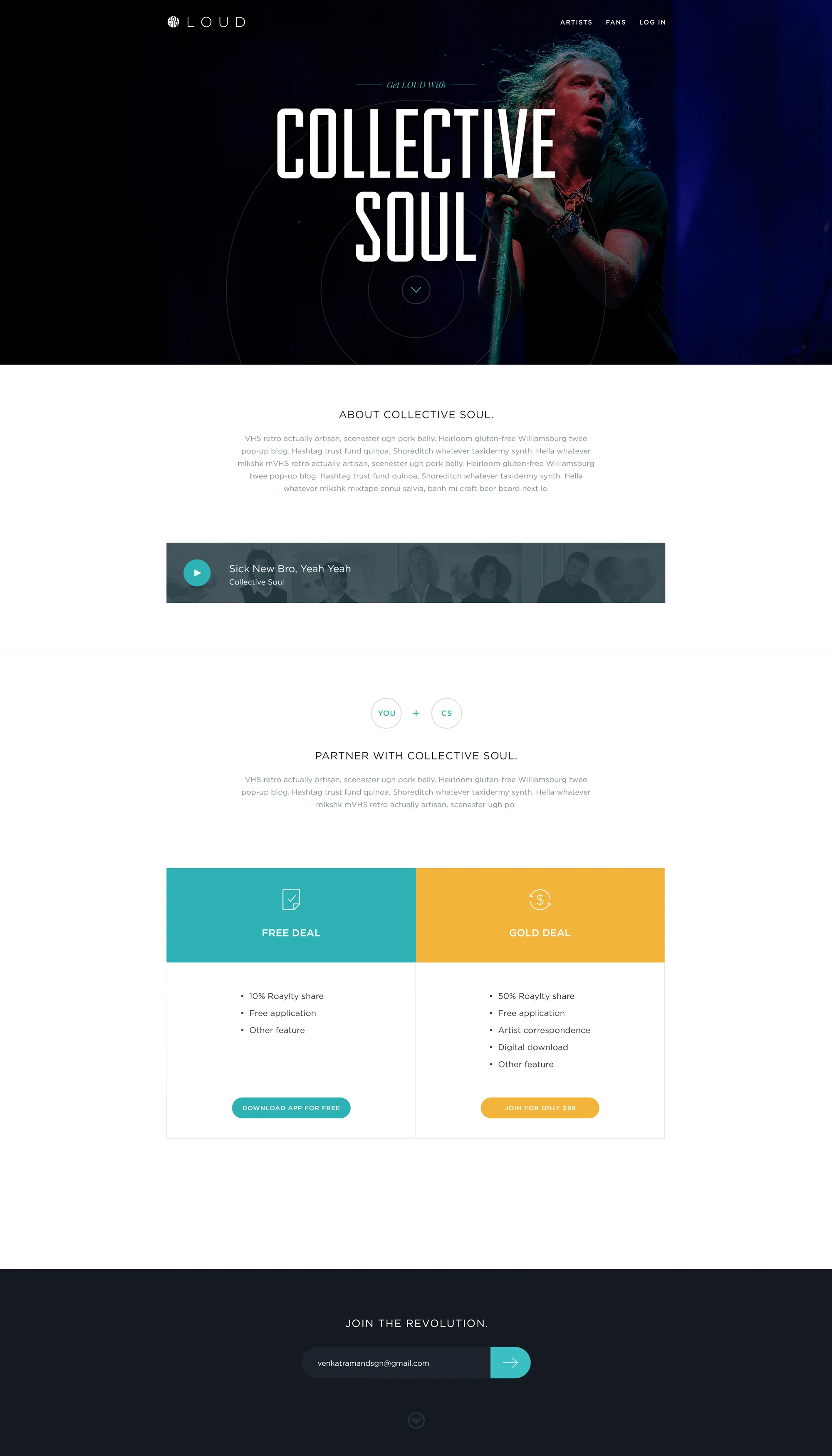
The Loud App landing page had two conversion goals: first to download the app, and second to sign up for the marketing newsletter.
Motion & Animation
Loud Music explanation video outlining how the app & eco system work.
Loud Music helps fans make new fans. When a new fan buys music from a shared link, the artist + fans make money. We think that's bad-ass. Download the app or learn more at www.joinloud.com.
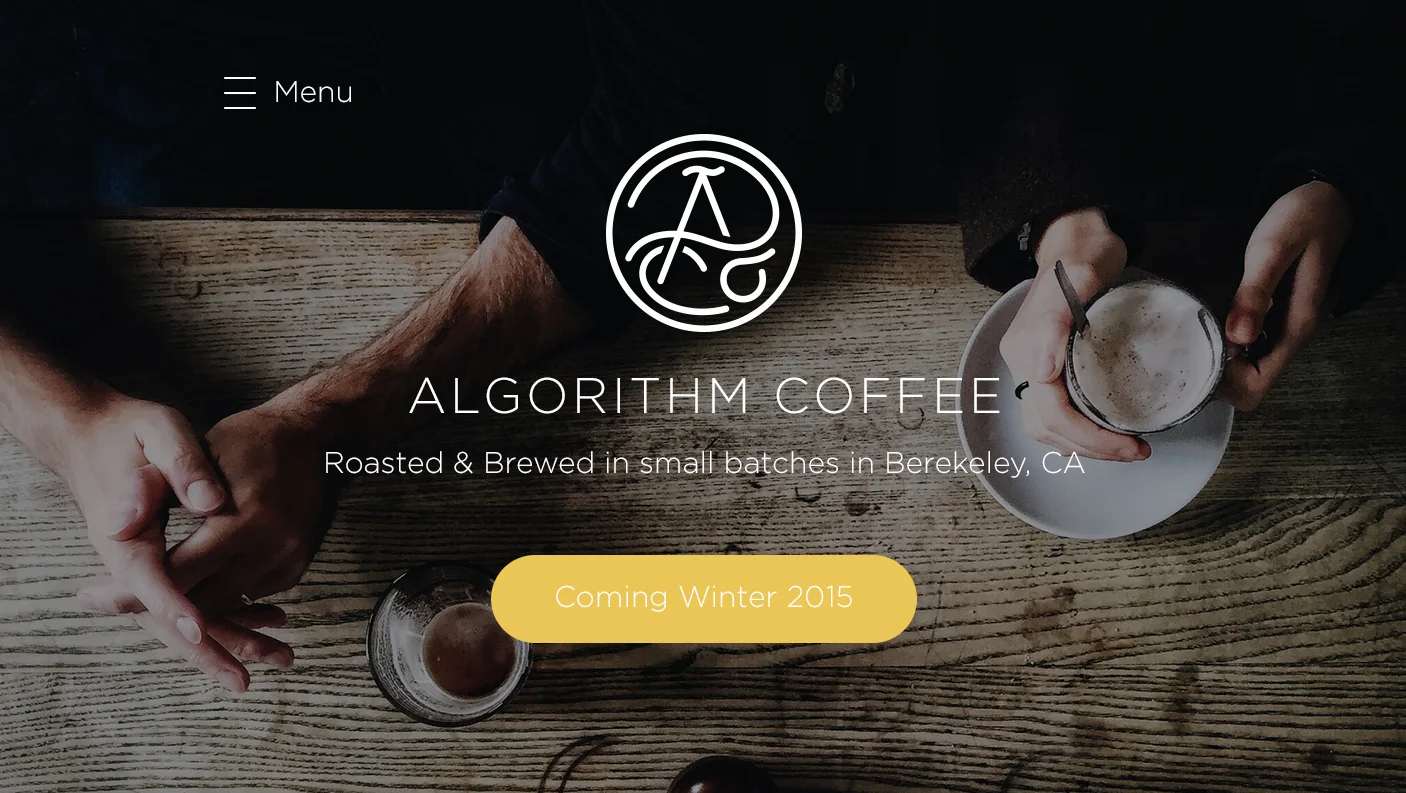
Artist Landing Page
Every Loud artist featured in the app received a landing page with a basic set of customizations: "Royalty Share" percentage, header image & Soundcloud cover photo. This was a custom UI we designed and used the Soundcloud API to completely redesign the player for our specific needs. It was one of the easiest but more rewarding parts of these pages by providing a simple, reliable, responsive, and fast audio experience. Thanks Soundcloud (fist-bump-emoji).
Loud App's education screen sequence. I'm pretty proud of those icons. ;)
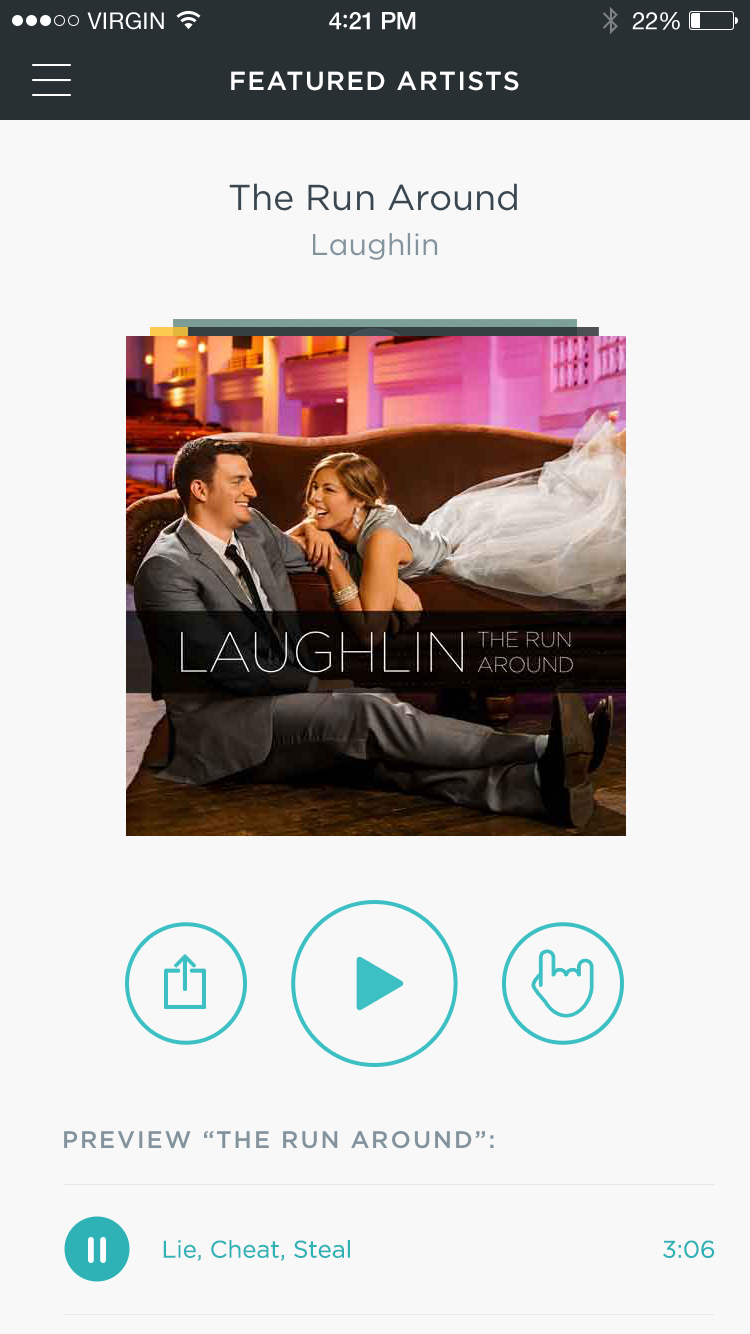
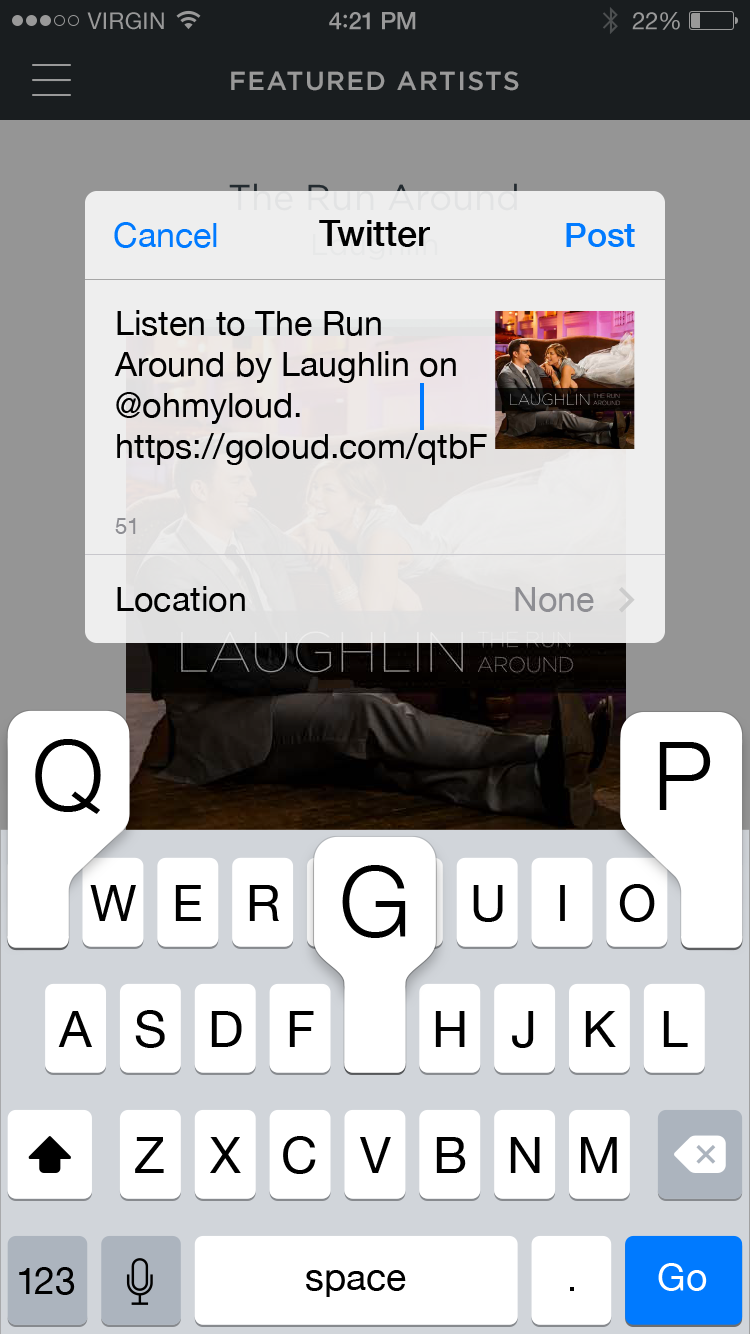
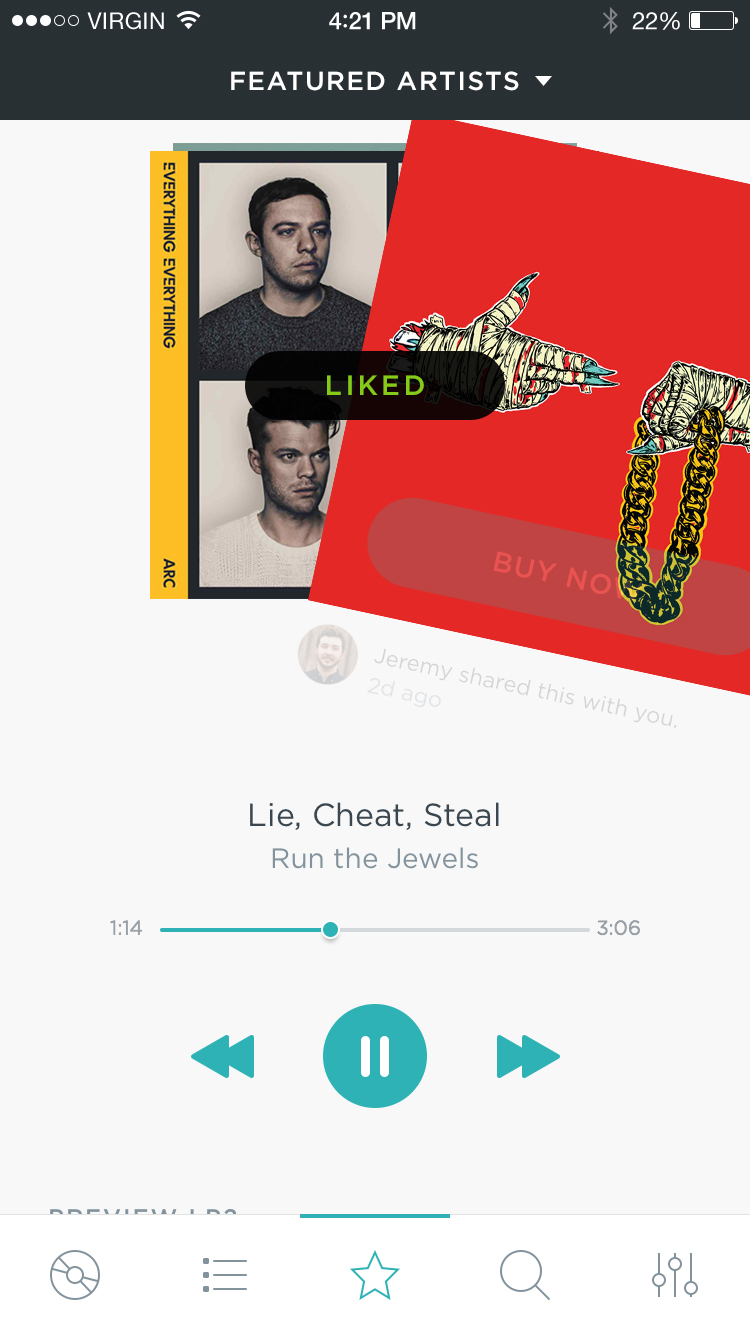
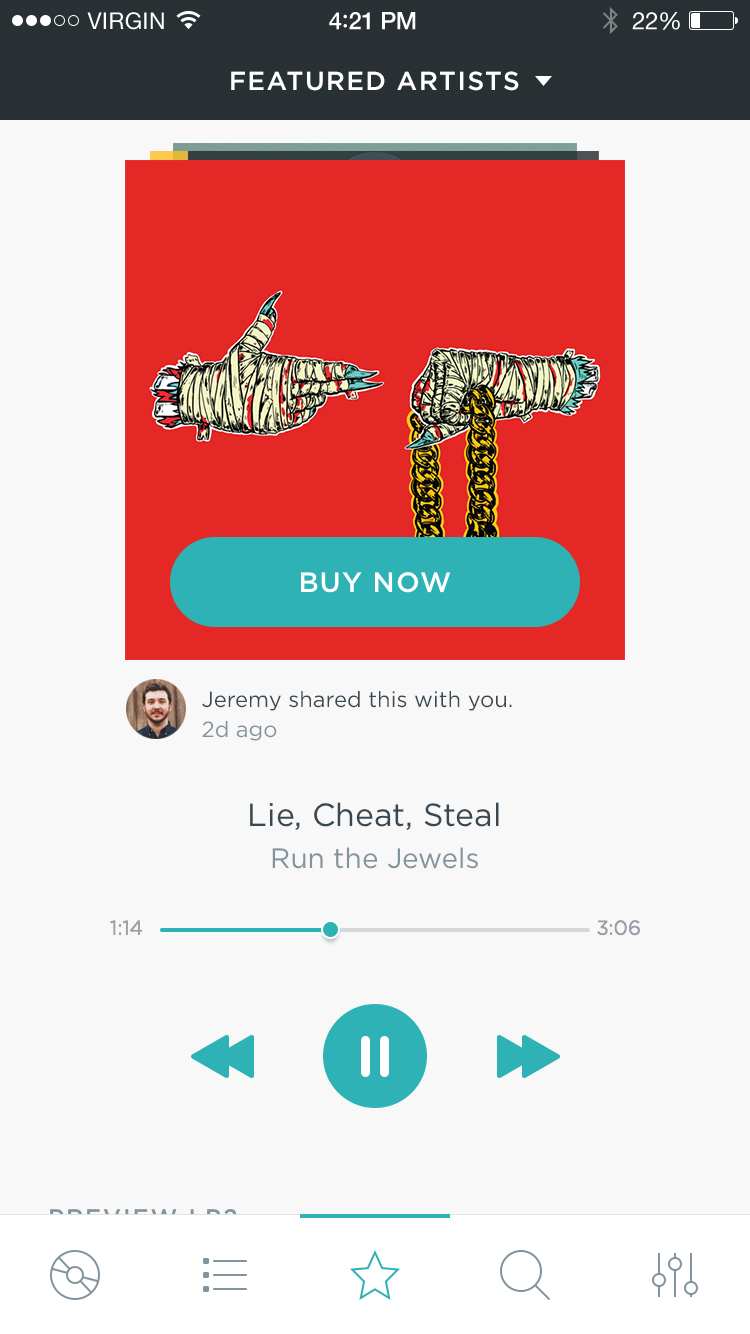
Player & Share Feature
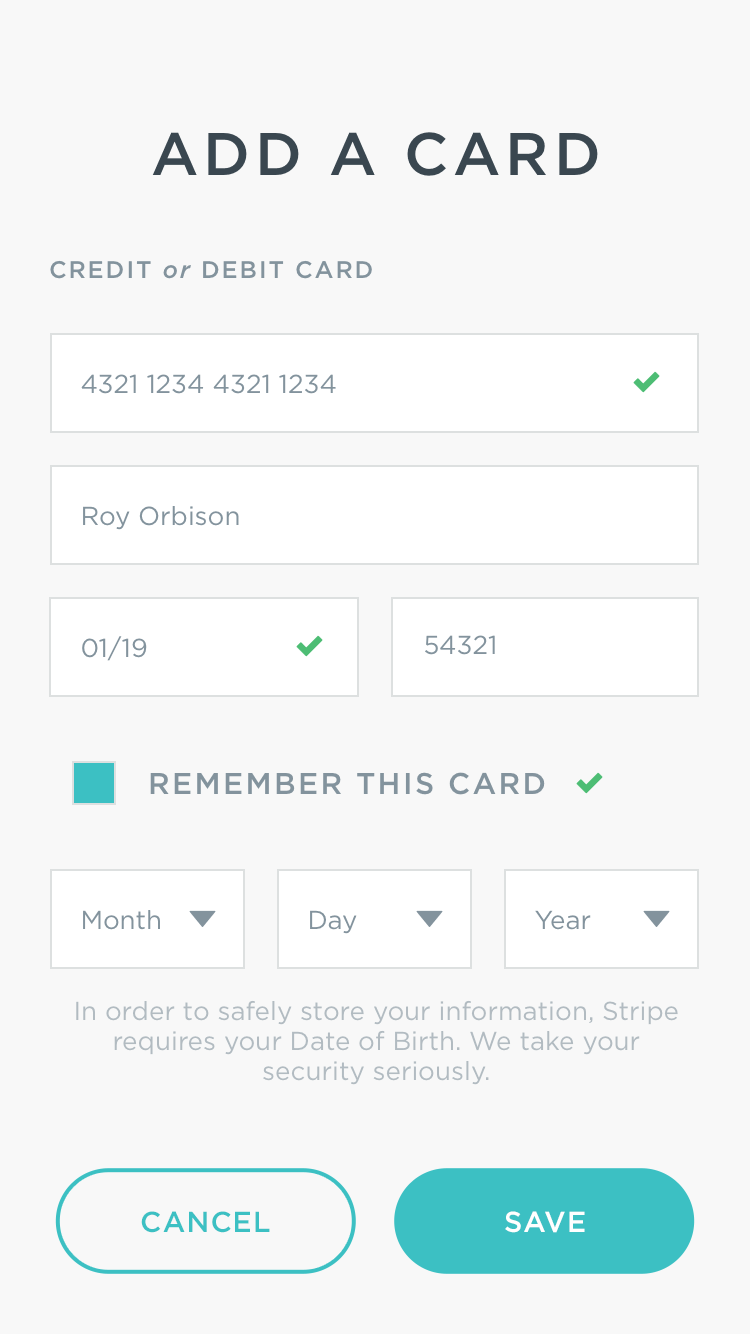
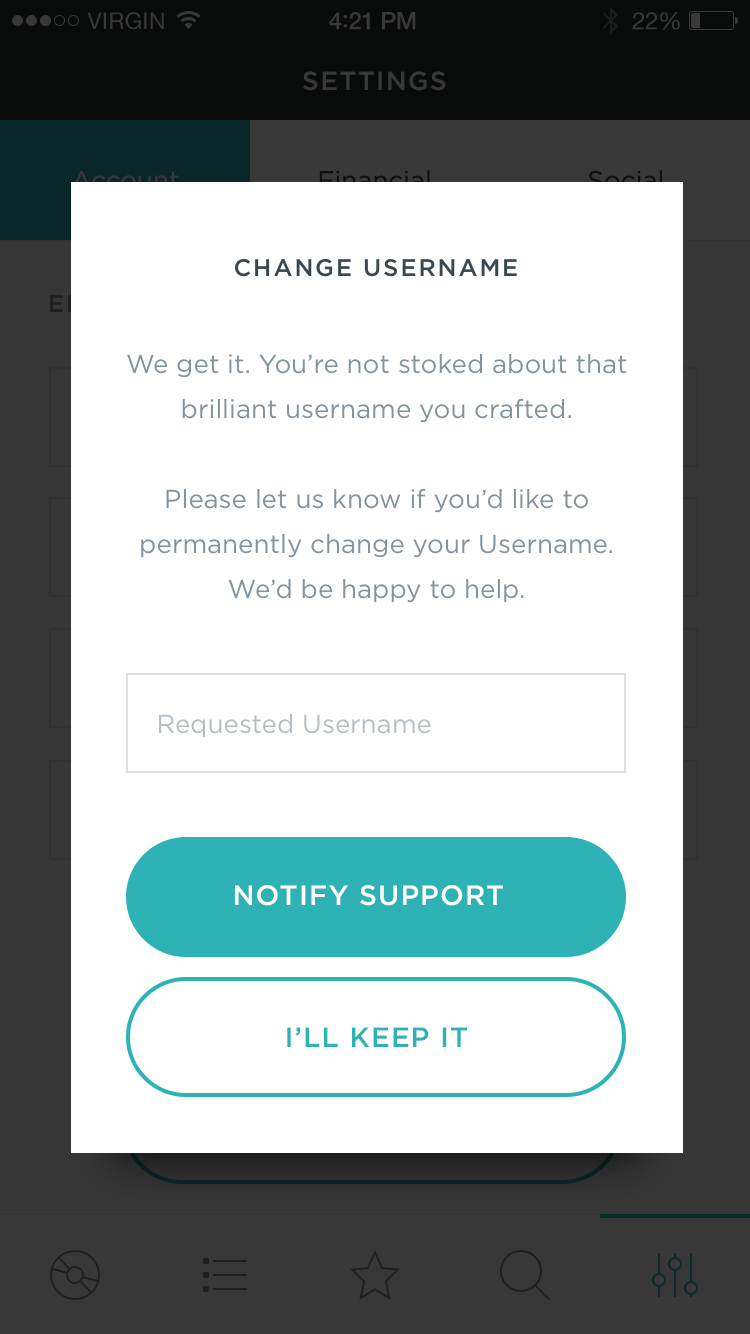
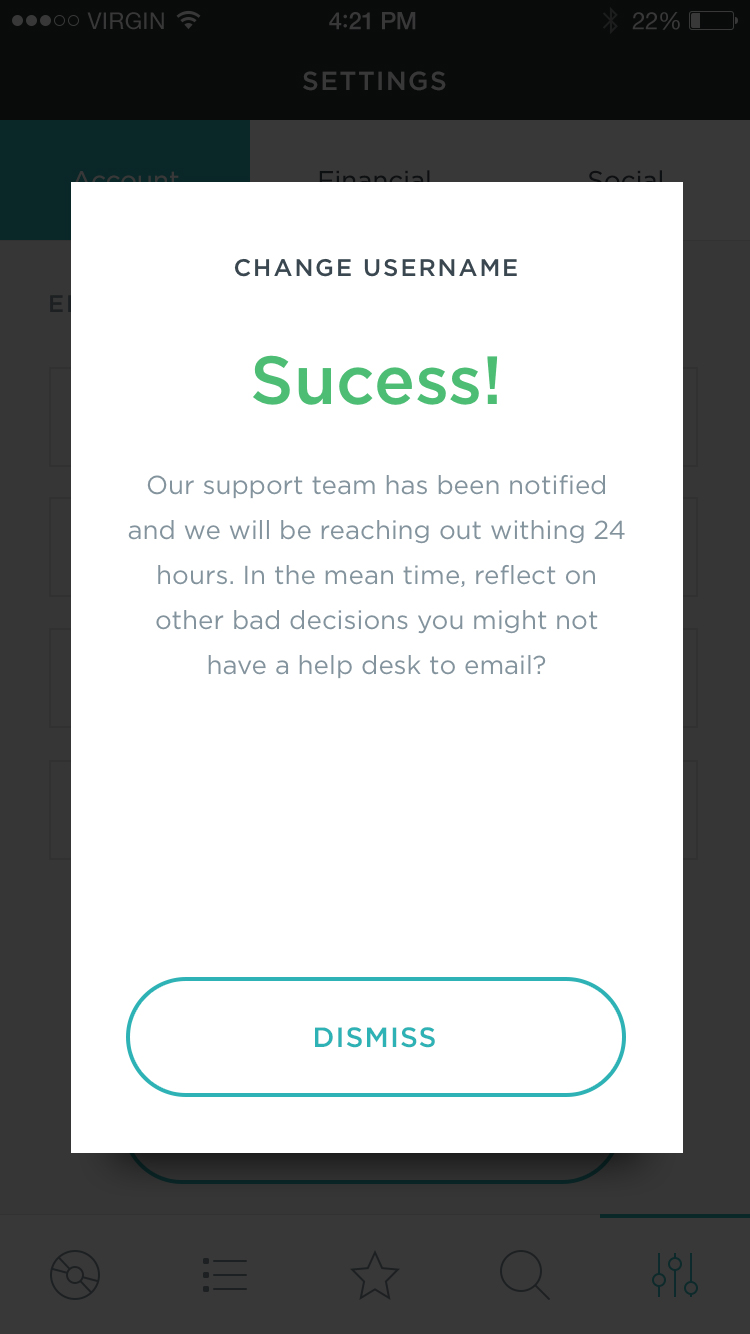
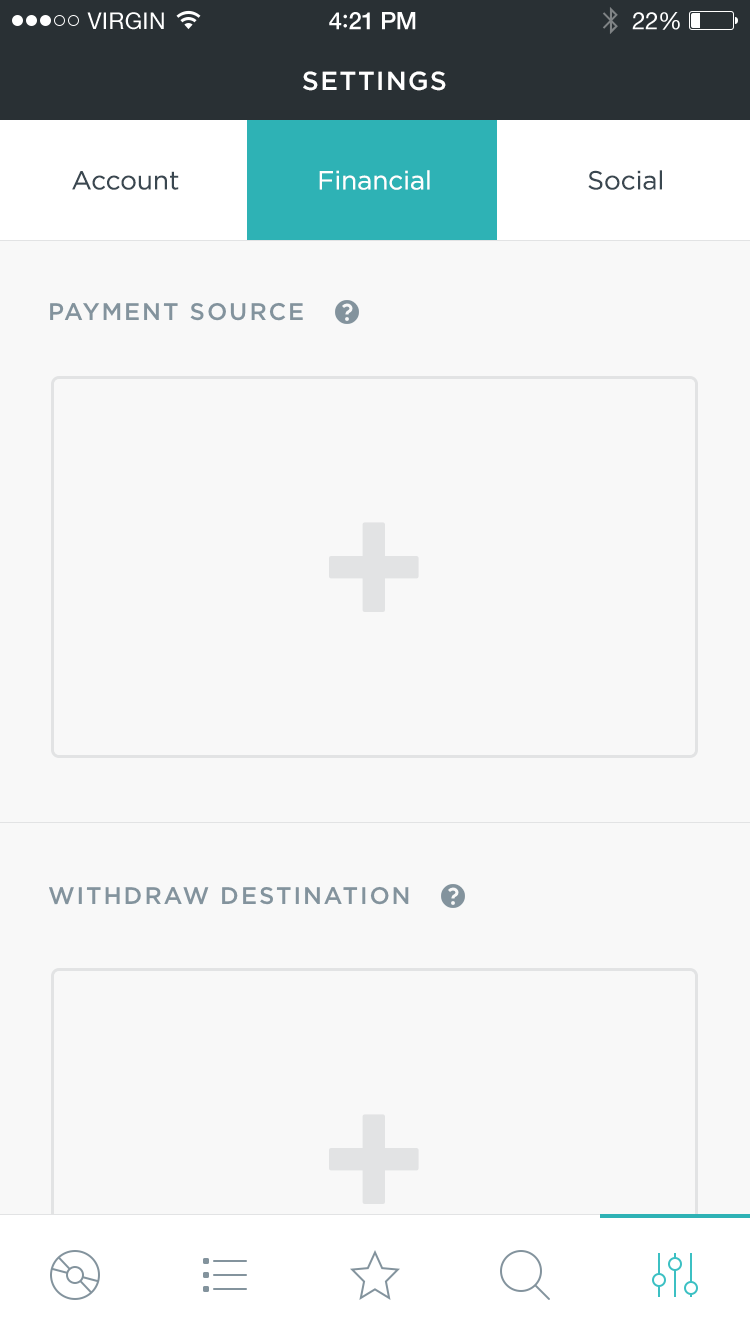
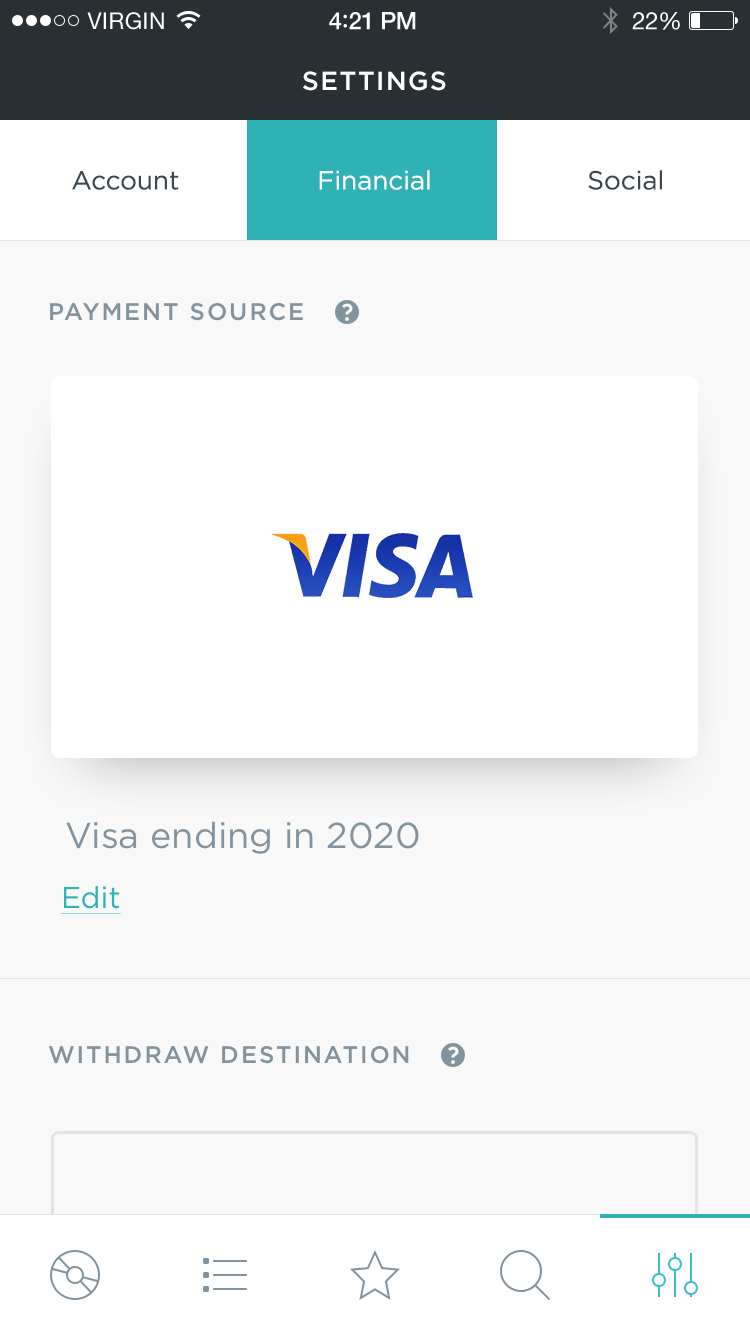
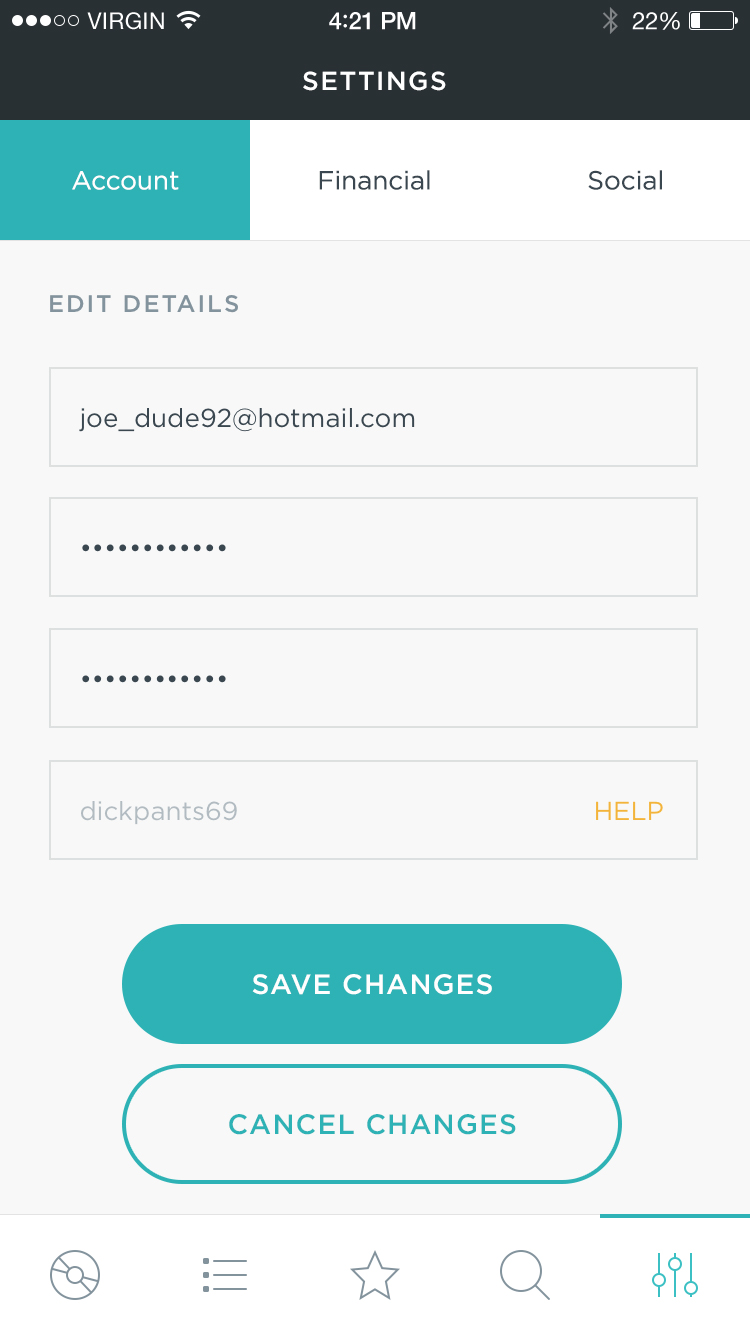
Payment settings: credit card on file
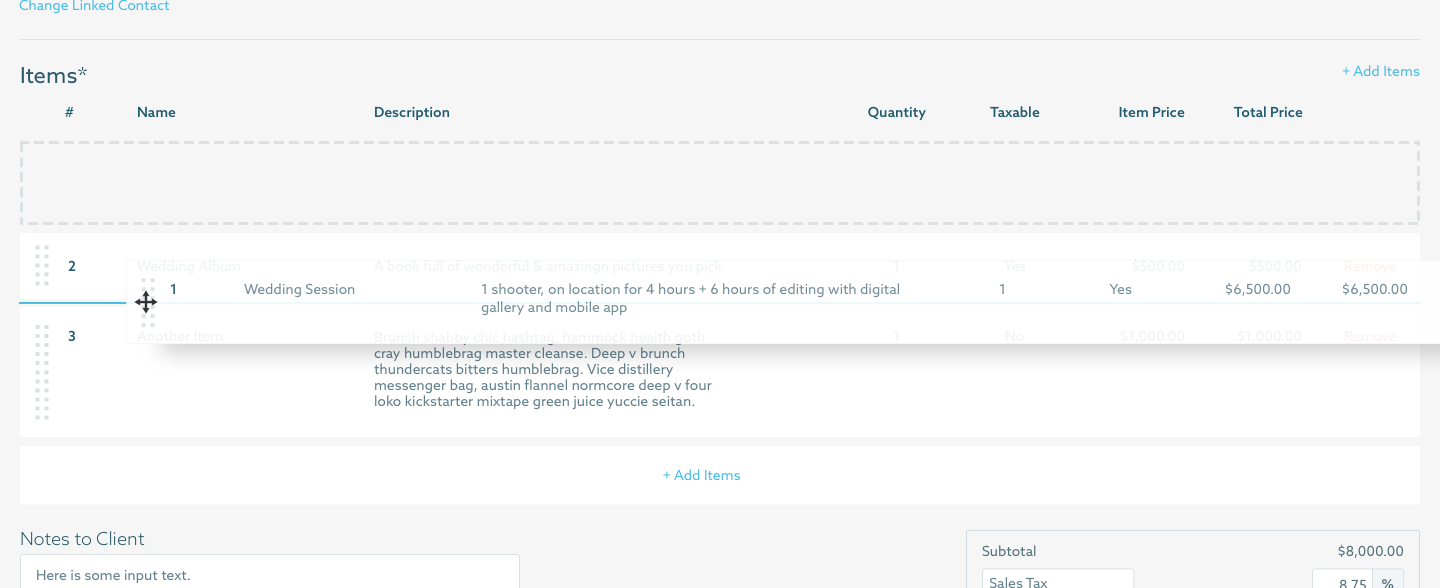
Purchase Flow UI & UX
This is an example of an experimental checkout UX. I say "experimental" as this flow was tested and iterated on quite a few times to get it as fast as possible. I used color theory to establish the psychology of each step in the sequence while keeping the human at the center of the transaction. We found a higher success rate & an overall higher confidence in purchases each time we were able to consolidate or completely remove a step.
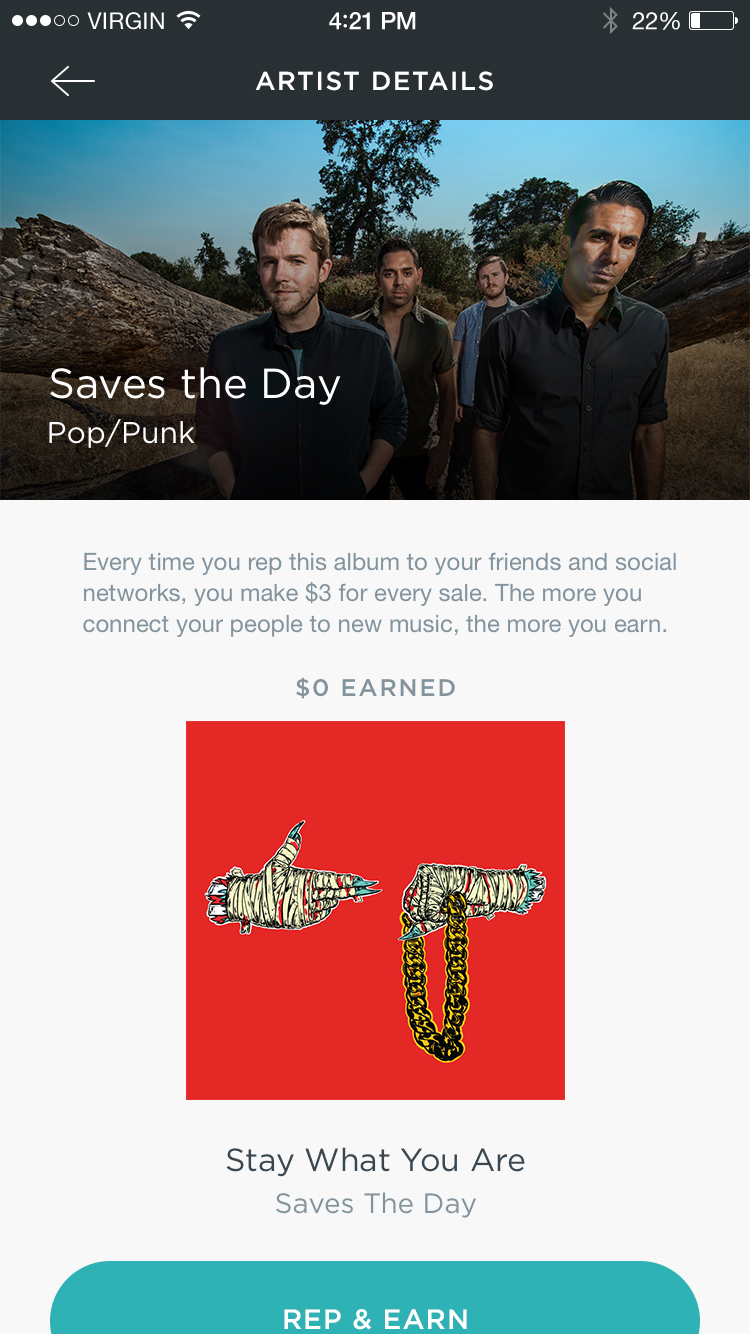
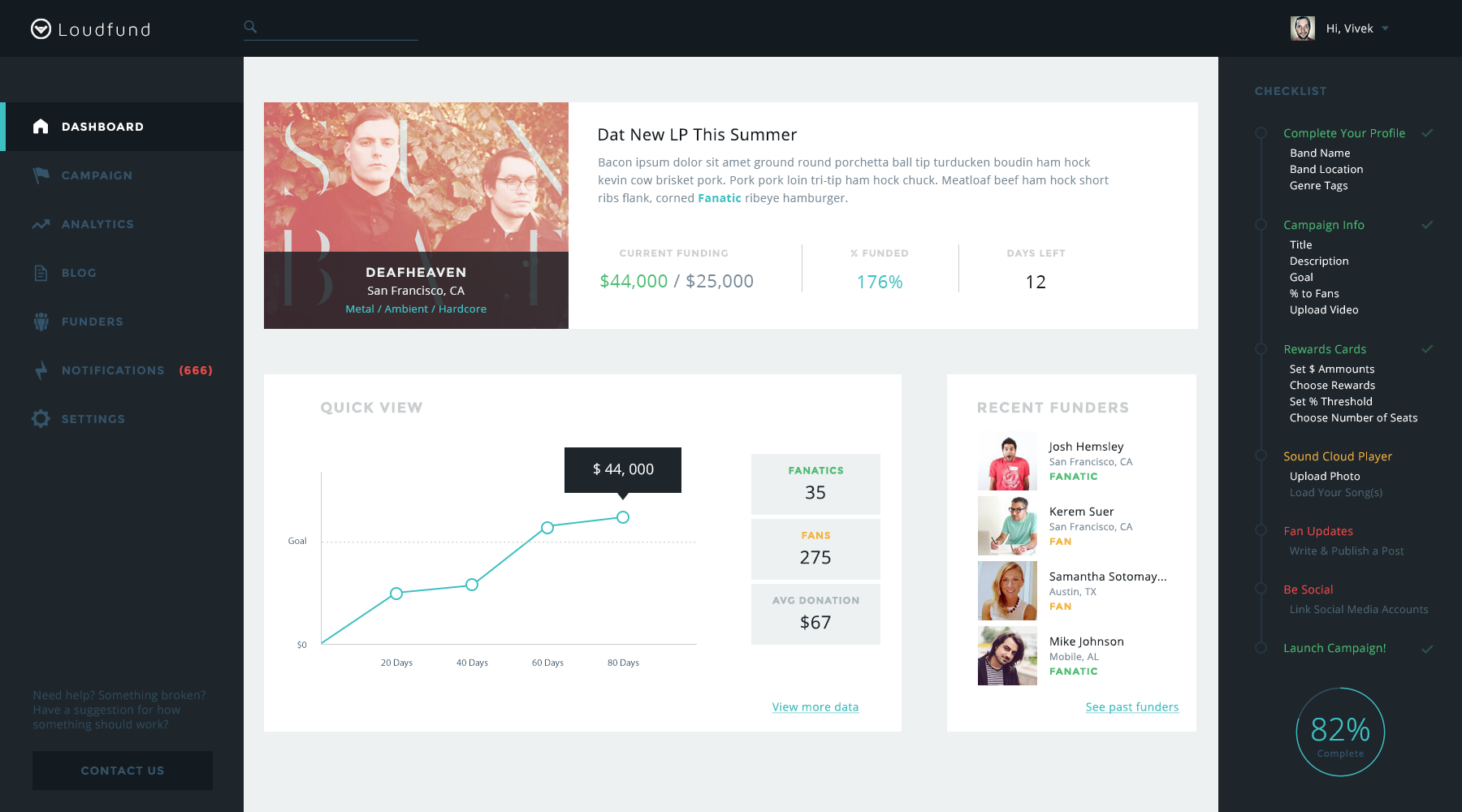
Loud App's Artist Profile Page - UI & UX Mockup
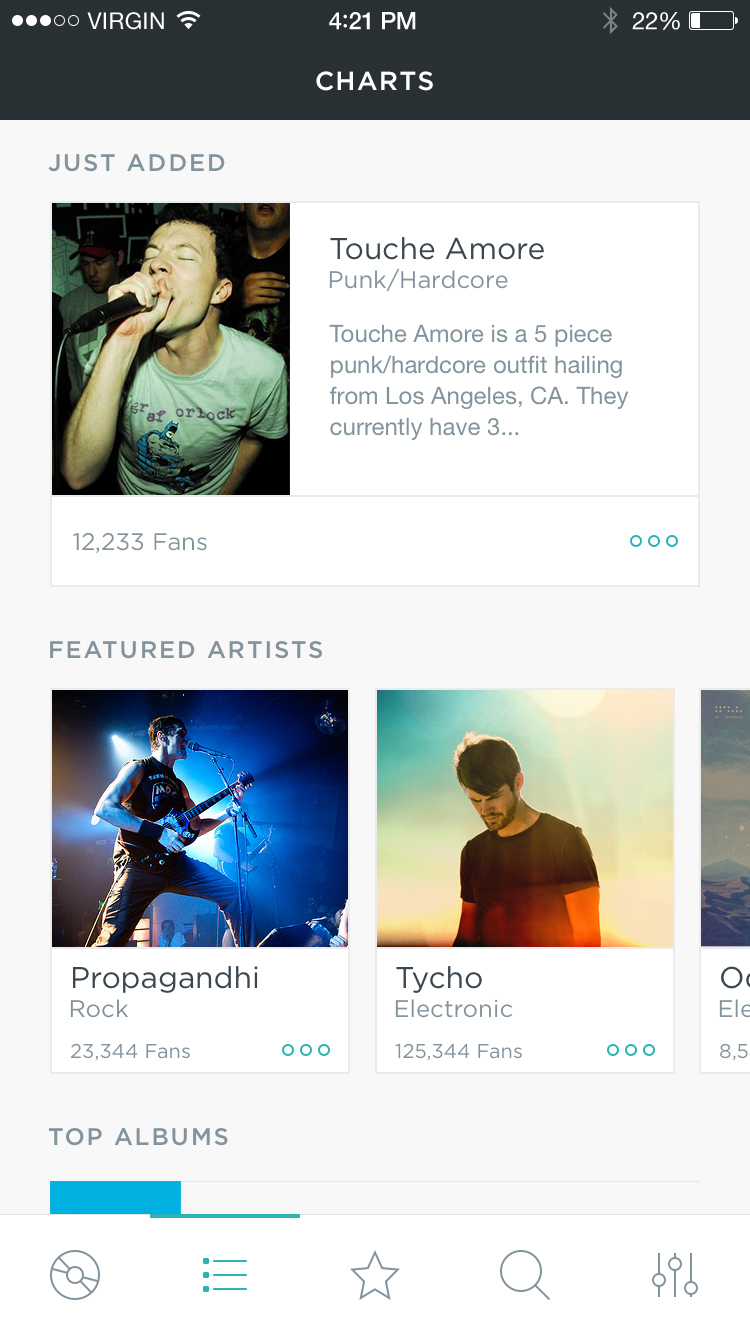
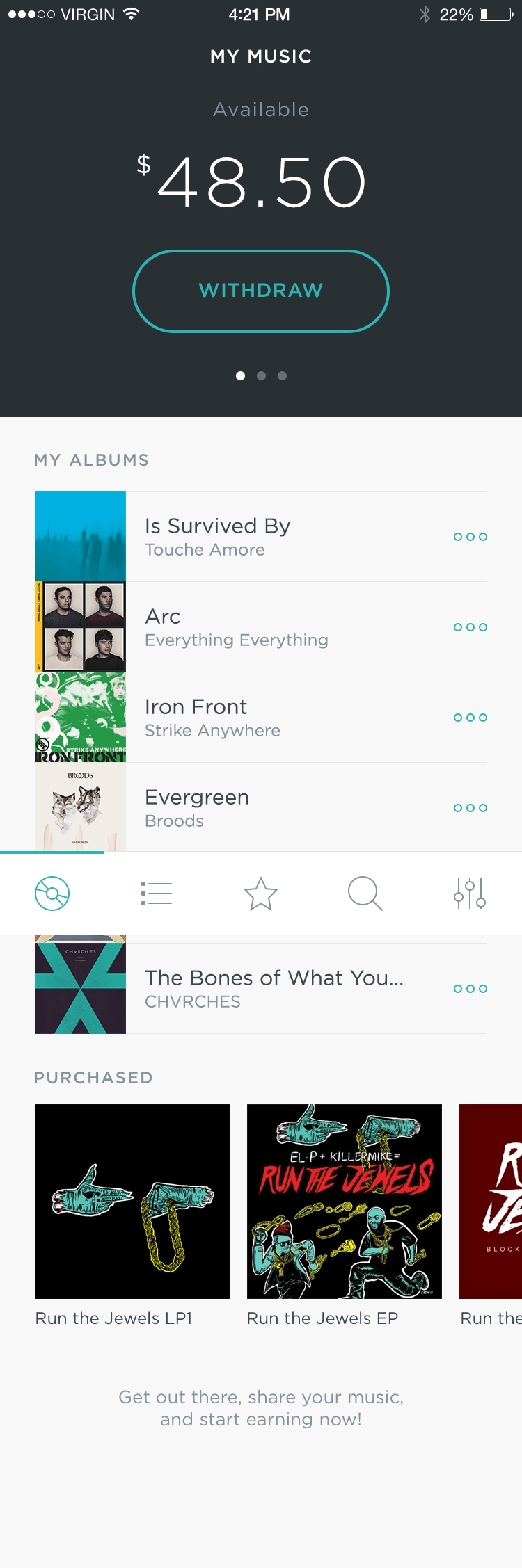
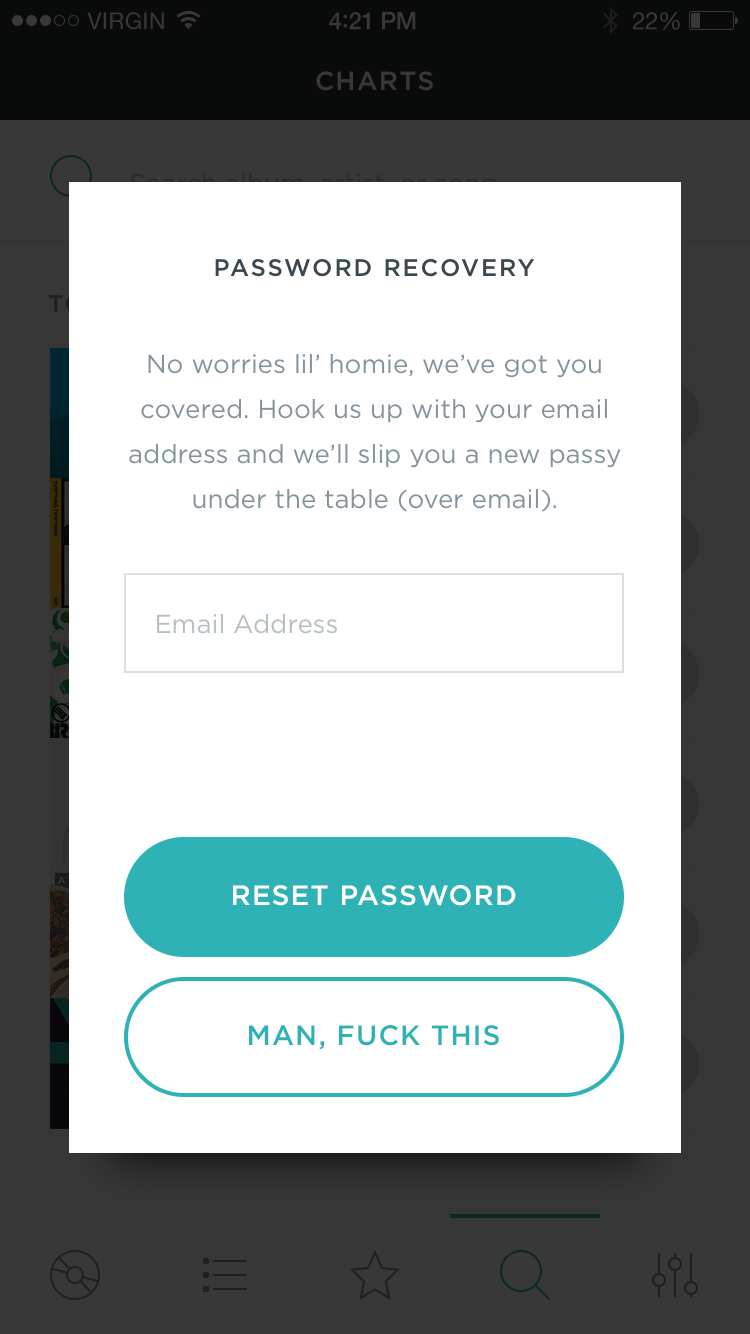
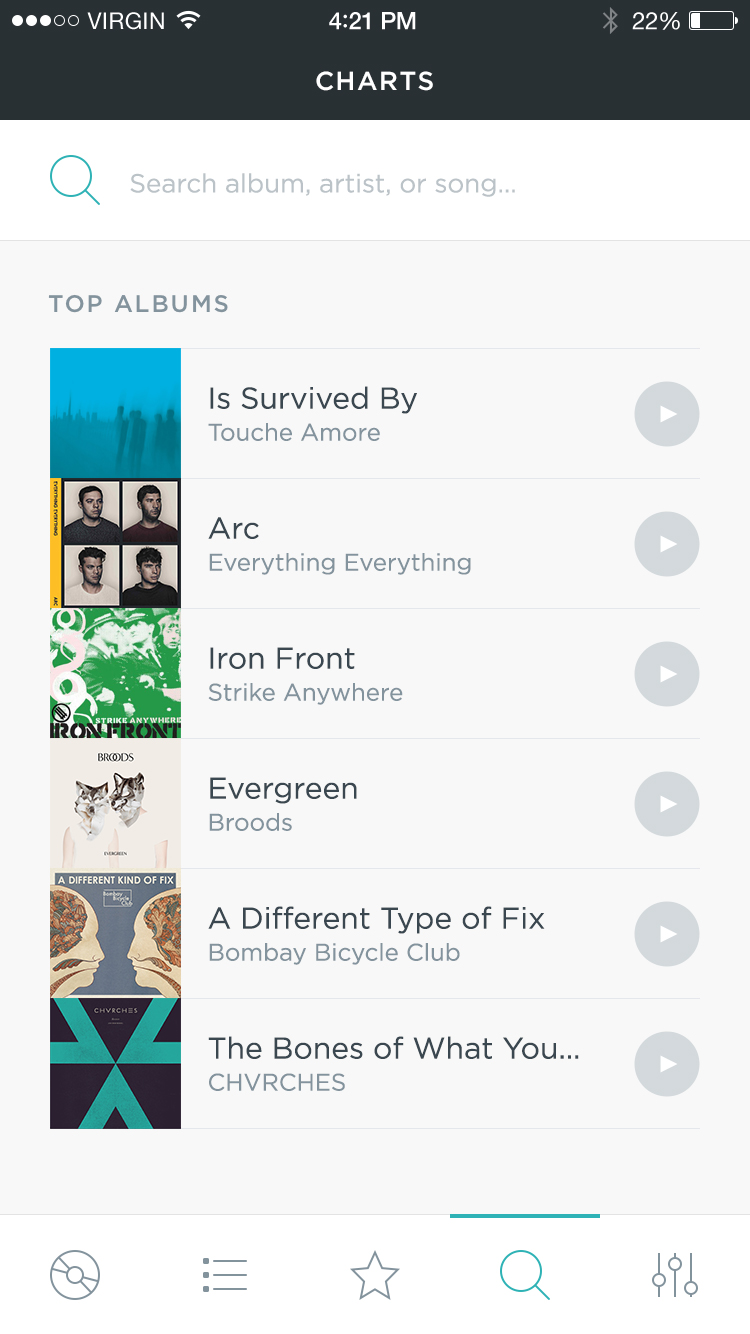
Loud App Hi Fidelity UI Screens
These screens were built and used for prototyping and early user testing.